So you want to have a public Slack team for an open source project or community?
Someone recently asked me if there is a Slack channel for Edge.js where questions can be asked. I thought it was a great idea to create one as a modern equivalent of IRC (kids, remember IRC?…). I was quick to discover that while creating a new Slack team is easy and free, enabling everyone to participate is not.

Individuals must be invited to a Slack team by e-mail. Out of the box, Slack does not provide any UI experience for requesting an invitation. People must be explicitly invited by the Slack team’s admin either via Slack UI or HTTP APIs. Consequently a slew of solutions sprang up to help people create “self-signup” pages, where anyone can enter their e-mail address to have an invitation automatically sent to them. Most of these are either complex to set up, or require explicit hosting.
Simple Slack signup page with Auth0 Webtasks without backend or hosting
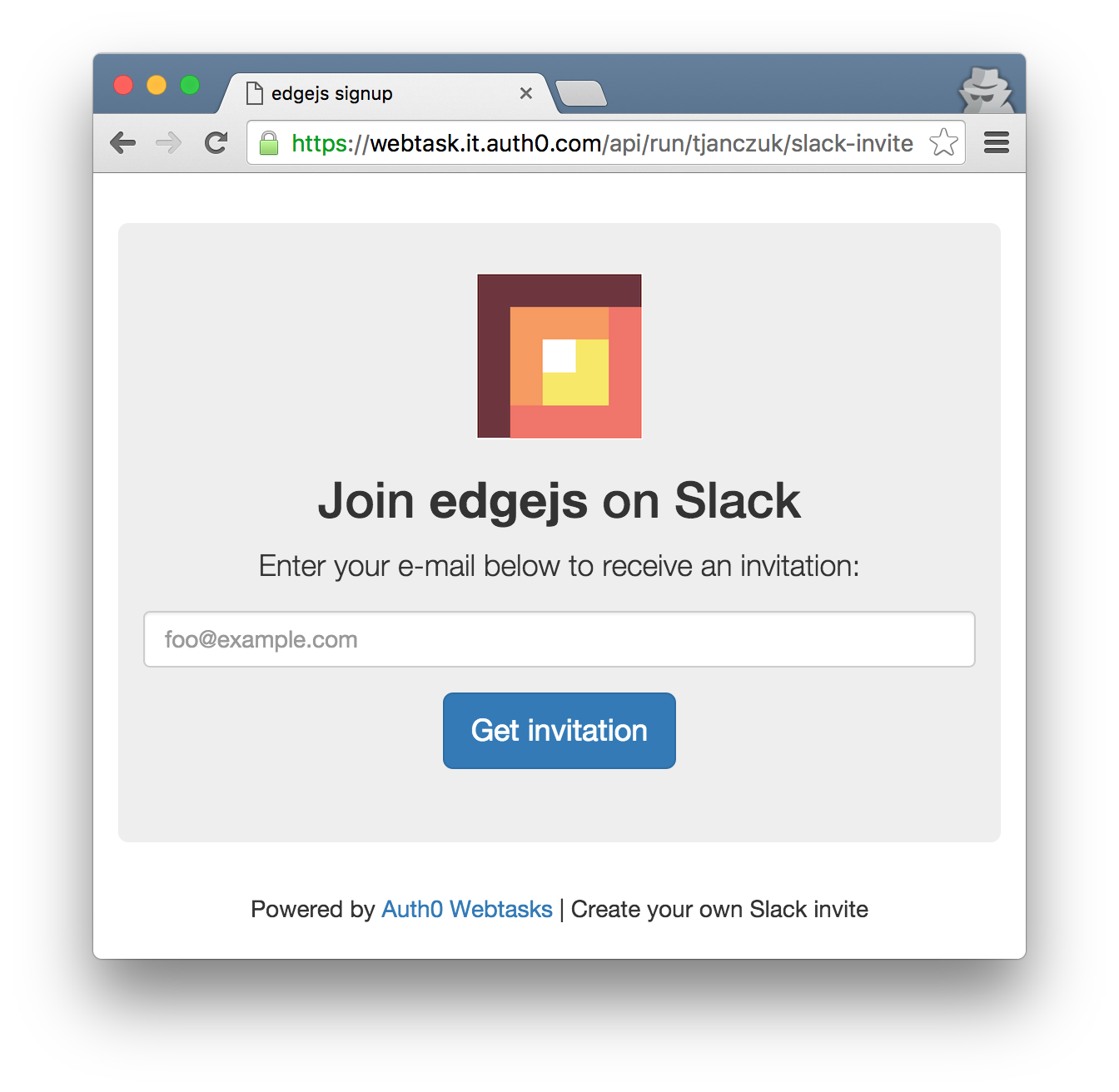
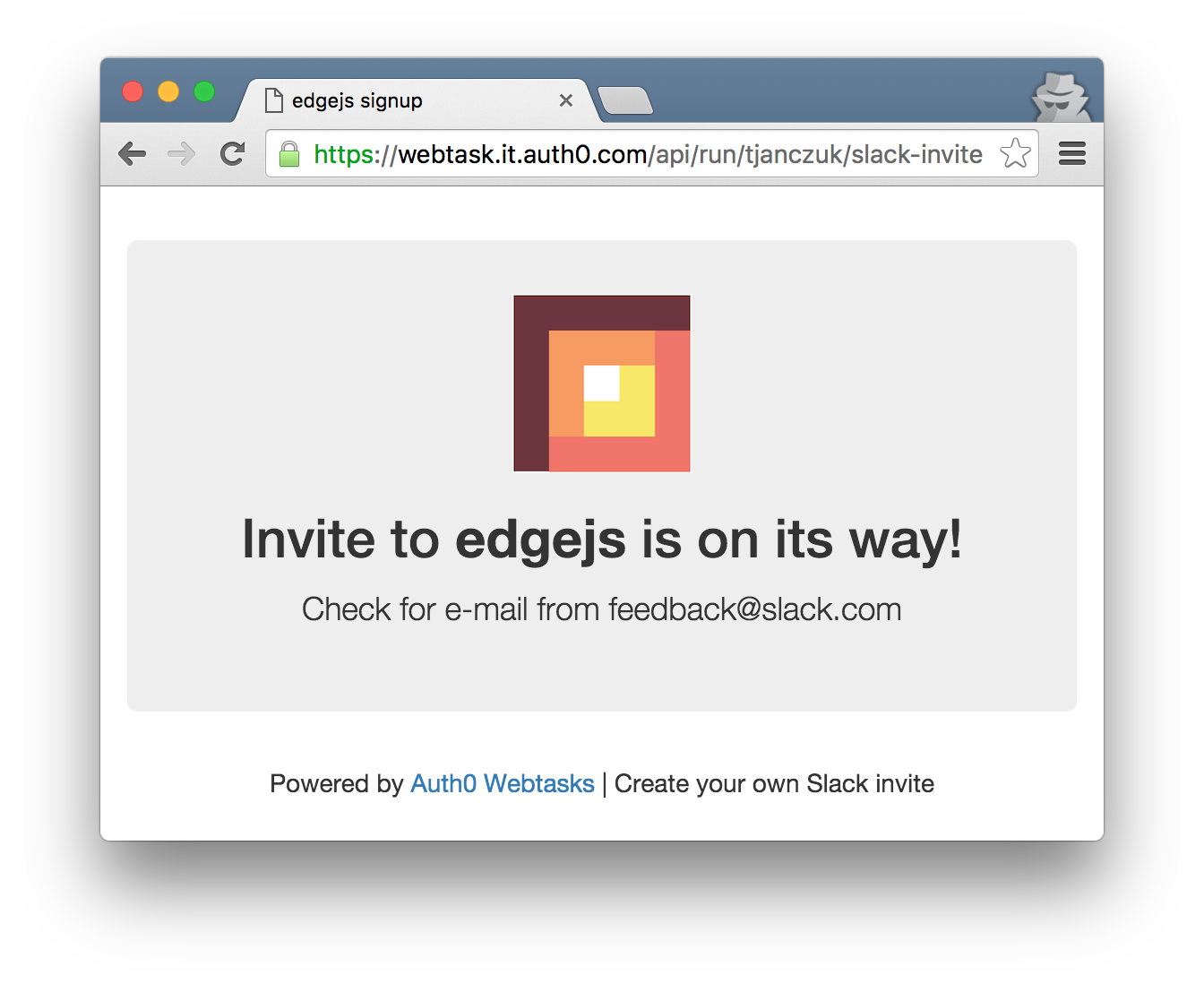
Auth0 Webtasks allow you to create lightweight UI web apps and microservices without worrying about hosting, yet giving your full flexibility of writing code in Node.js. You can use webtasks to create a Slack signup page for your public Slack team, like I did for Edge.js:

Creating your own Slack signup page is easy with webtasks
To create Slack signup page with webtasks, you will need your Slack team’s name (e.g. edgejs, the part before .slack.com in the URL) and the admin Slack token, which you can obtain here. Now follow these 3 simple steps to create your webtask-driven signup page:
npm install -g wt-cli
wt init
wt create https://raw.githubusercontent.com/auth0/webtask-slack-signup/master/slack-invite.js \
--name {your_slack_team}-signup \
--capture \
--secret SLACK_ORG={your_slack_team} \
--secret SLACK_TOKEN={your_slack_admin_token}
Optionally, you can also provide --secret LOGO_URL={url_to_your_logo} which will display your custom logo on the Slack signup page. It should be square and not less than 100x100px.
Use the resulting URL as your Slack signup page and start building a public community around your OSS project!

If you are interested in what the webtask code is doing behind the scenes, or customize the UI or signup exprience, check out the auth0/webtask-slack-signup repo. Since you have the flexibility of writing any Node.js code, your customization options are unlimited.
But is that secure?
It is, your Slack admin token is never made public. Read more about security model of webtasks.
What else can I do with webtasks?
Anything you can code up in Node.js really. In practice webtasks are great for implementing microservices, microwebapps (which involve web UI like the signup page above), webhooks, as well as extending SaaS plarforms with custom code. The latter is the how we are using webtasks at Auth0 to enable our customers to customize our platform with Node.js code.
For another specific example of webtask usage, check out my prior post on accepting Stripe payments from Single Page Appliacations using Webtasks. Or, even, better, you can just test it right here by buying me a coffee:
Enjoy webtasks!